Hello, quarto.
Things you get
- A quick overview of how to integrate quarto with hugo.
Prerequisites
- Basic Linux and bash knowledge.
Introduction
Writing scientific articles with reproducible code execution has been on my to-do list for quite some time. Recently, I came across Quarto, a tool that allows you to execute Python cells and save the output to markdown. This process, known as rendering, generates markdown files that can be used by Hugo to generate static HTML.
Quarto provides a seamless integration between Python and Hugo, making it easy to create interactive and dynamic content.
Setup
First, we need to install Quarto. This can be done via an official installer or by installing a specific release. For the latter the following script can be used.
|
|
Next, I needed to add a index.qmd file to the project root path to be able to call quarto render from that directory. This will render all *.qmd files in the project.
For the python runtime it is best practice to set up a virtual environment and install the basic jupyter requirement. I prefer poetry for dependency management and uv for creating virtual environments.
So, for me that basic step is
|
|
where my pyproject.toml looks like this:
|
|
The pyproject.toml can also be generated by calling poetry init.
I added the package-mode = false setting, since I use poetry for dependency management only, i.e. housekeeping my venv.
quarto render.Finally, you can (and it makes sense) add a configuration file _quarto.yml to the root path, which contains the global quarto configuration. Right now, I use the following setup:
|
|
However, you can also add quarto settings per document. These will then be merged with the global settings.
Workflow
The main steps of creating content with quarto and hugo are depicted in Figure 1.
graph LR;
A(qmd) -->
B(jupyter)
--> C(md)
--> D(Pandoc)
--> E(hugo md)
A -->|quarto render| E
E -->|hugo serve| F(html)
Figure 1: Quarto & hugo workflow.
We first write some content, a quarto markdown file (*.qmd), that might contain diagrams (mermaid, graphviz, …) or python code. Next, quarto renders the file and generates output with the specified format. You can choose from many different output formats; we will need hugo-md, which is a hugo compatible markdown file.
You can then run quarto preview from the root path, which will run a hugo serve command for you and call quarto render on changes.
IDE
For VS Code you can install the Quarto extension. This gets you some basic shortcuts for running Quarto commands (e.g. quarto preview). Besides that, for me really useful is the preview functionality for diagrams. It lets you create mermaid diagrams or graphviz graphs on the fly and see the changes in a split screen live view !

Deployment
For the deployment of this homepage, I use a simple Jenkins CI/CD Pipeline. Here CI means building the website html and CD means simply copying the html to a folder on the same machine that is served by nginx.
When using quarto we have the additional quarto render step, that has to be executed before running hugo, which builds the html content. As described earlier we also need to install some binaries and a python environment to be able to run quarto render.
Installing the required binaries into ${HOME}/bin on a CentOS machine could look like this:
|
|
My current Jenkinsfile looks like this:
pipeline{
agent any
environment{
// look at local installation of hugo first if a
// installation with the wrong version exists
PATH="${HOME}/bin:${HOME}/bin/poetry/bin:${WORKSPACE}:${PATH}"
}
stages {
stage('Update submodules') {
steps{
sh "git submodule update --init --recursive"
}
}
stage('Install binaries'){
steps{
sh'''#!/bin/bash
chmod +x ./scripts/install.sh
./scripts/install.sh
'''
}
}
stage('Create python venv and install packages'){
steps{
sh'''#!/bin/bash
# as required by pyproject
uv venv --python 3.9
source .venv/bin/activate
poetry install
'''
}
}
stage('Build static HTML') {
steps{
sh'''#!/bin/bash
set -x
sed -i "s/{{COMMIT}}/${GIT_COMMIT:0:6}/g" config.toml
sed -i "s/{{DATE}}/$(date '+%A %e %B %Y')/g" config.toml
'''
sh "rm -rf public"
sh "poetry run quarto render && hugo --cacheDir $HOME/hugo_cache"
}
}
stage("Update HTML"){
steps{
sh'''#!/bin/bash
set -x
rm -rf /usr/share/nginx/html/*
cp -r public/* /usr/share/nginx/html
'''
}
}
}
}
The relevant parts are adding ${HOME}/bin to the $PATH, installing the binaries with our magic script, creating the venv with the correct python version, installing the python project and running the quarto render hugo workflow.
Python Example
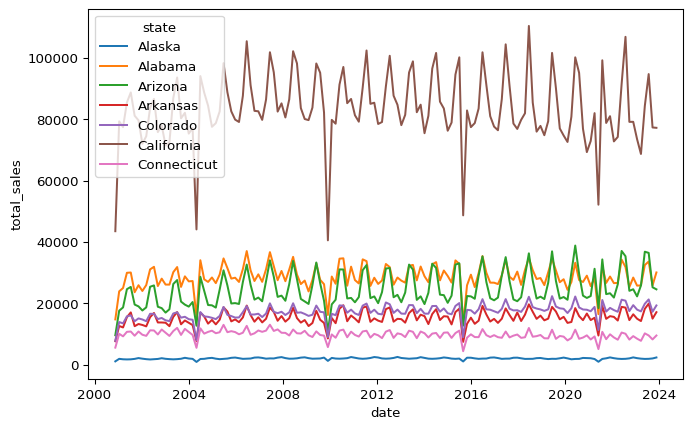
Finally, because it is so much fun, I want to showcase a simple python example. It uses the fantastic tool polars. The data file lives in the root path of this post and is called clean_data.csv.
|
|
|
|

Since we are running a jupyter python kernel we are also allowed to run inline shell scripts with the %%sh cell magic !
|
|
++ hostname
+ echo 'Hello world from web-01 !'
+ pwd
Hello world from web-01 !
/var/lib/jenkins/workspace/homepage_main/content/posts/quarto-intro
+ grep -i csv
+ ls -alh .
-rw-r--r--. 1 jenkins jenkins 5.0M Mar 13 08:20 clean_data.csv
+ curl wttr.in/Münster
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
0 0 0 0 0 0 0 0 --:--:-- --:--:-- --:--:-- 0 0 0 0 0 0 0 0 0 --:--:-- --:--:-- --:--:-- 0
Weather report: Münster
\ / Sunny
.-. ;048m+5(3) °C
― ( ) ― ↓ 90m12 km/h
`-’ 10 km
/ \ 0.0 mm
┌────���────────┐
┌──────────────────────────────┬──────���────────────────┤ Sun 16 Mar ├──────────���────────────┬───────────────────��──────────┐
│ Morning │ Noon └──────┬──────┘ Evening │ Night │
���──────────────────────────────┼─��────────────────────────────┼──────────────────────────────┼──────���───────────────────────┤
│ \ / Sunny │ \ / Sunny │ \ / Partly Cloudy │ \ / Partly Cloudy │
│ .-. [0m +3(0) °C │ .-. +7(5) °C │ _ /"".-. +7([38;5;048m5) °C │ _ /"".-. +5(;049m2) °C │
│ ― ( ) ― ↙ 12-;5;226m15 km/h │ ― ( ) ― ↓ 13-26m15 km/h │ \_( ). ↘ 15-;5;214m23 km/h │ \_( ). ↘ 12-[38;5;220m19 km/h │
│ `-’ 10 km │ `-’ 10 km │ /(___(__) 10 km │ /(___(__) 10 km │
│ / \ m 0.0 mm | 0% │ / \ 0.0 mm | 0% │ 0.0 mm | 0% │ 0.0 mm | 0% │
└───────────────���──────────────┴─────────────────��────────────┴──────────────────────────────┴──────────────────────���───────┘
┌─────────────┐
┌────��─────────────────────────┬───────────────────────┤ Mon 17 Mar ├───────────────────────┬────────────────────���─────────┐
│ Morning │ Noon └─��────┬──────┘ Evening │ Night │
├──────────────────────────────┼──���───────────────────────────┼────��─────────────────────────┼──────────────────────────────┤
│ \ / Partly Cloudy │ \ / Sunny │ \ / m Sunny │ \ / Clear │
│ _ /""m.-. +3(-1) °C │ .-. ;5;047m+6(2) °C │ .-. +6(8;5;049m3) °C │ .-. +3(-1) ��C │
│ \_( ). ↙ 23-m28 km/h │ ― ( ) ― ← 21-24[0m km/h │ ― ( ) ― ← 17-25 km/h │ ― ( ) ― ← 15-25 km/h │
│ /(___(__) 10 km │ `-’ 10 km │ `-’ 10 km │ `-’ 10 km │
│ 0.0 mm | 0% │ / \ 0.0 mm | 0% │ / \ 0.0 mm | 0% │ / \ 0.0 mm | 0% │
└──────────────────────────────┴──────────────────────���───────┴────────────────────────��─────┴──────────────────────────────┘
┌─────────��───┐
┌─────────���────────────────────┬───────────��───────────┤ Tue 18 Mar ├───────────────��───────┬──────────────────────────────┐
│ Morning │ Noon └──────���──────┘ Evening │ Night │
├────��─────────────────────────┼──────────────────────────────┼─────────���────────────────────┼───────────��──────────────────┤
│ \ / Sunny │ \ / Sunny │ \ / Sunny │ \ / Clear │
│ .-. +3(0) °C │ .-. +8(5) °C │ .-. +8(6) °C │ .-. +4(1) °C │
│ ;5;226m ― ( ) ― ← 14-18 km/h │ 6m ― ( ) ― ← 16-19 km/h │ ― ( ) ― ← 13-24 km/h │ ― ( ) ― ← 13-27 km/h │
│ `-’ 10 km │ `-’ 10 km │ 6m `-’ 10 km │ `-’ 10 km │
��� / \ 0.0 mm | 0% │ / \ 0.0 mm |
100 8852 100 8852 0 0 58622 0 --:--:-- --:--:-- --:--:-- 58236
+ set +x
0% │ / \ 0.0 mm | 0% │ / \ 0.0 mm | 0% │
└──────────────────────────────┴────────────────────────────���─┴──────────────────────────────��──────────────────────────────┘
Location: Münster, Regierungsbezirk Münster, Nordrhein-Westfalen, Deutschland [51.9501317,7.61330165026119]
Follow @igor_chubin for wttr.in updates